These 2 features allows you to expend your row and columns across multiple other columns and rows when they would usually be forced to stop. In this tutorial we will learn how to use these attributes.
Why we need this:
Normally when we create a cell, the cell can not pass over into the space bellow or above another cell. For instance look at the example bellow. The cell in the bottom row can not move past the length of that on the top row without extending the both cells.
As you can see the row e is not able to reach the cell 3. Using the column span attribute we can solve this problem and make it more organize.
The attribute for column span is < TD COLSPAN="X">
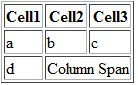
"X" is the number of columns you want to extend the span. For example, You have a table of 3 column and you want to extend it upto 2 column, so how you will do it? Just put 2 instead of "X". Here is the example :
Now see another example where we can extend the span upto 3 column
I will add the codes at the end of the tutorial
Row Span
In row span it extends the cells on vertical row (up and down). The attribute for this one is
<TD ROWSPAN="X"> Same is column span the "X" is the number of cells you want to extend vertically.
<TD ROWSPAN="2"> applied here. So we extended the cell for 2 rows vertically. Now lets see for 3 rows
We just use 3 instead of X. You can use as many span as you want. The codes are bellow for both column and Row span. .
Column Span:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Column Span</title>
</head>
<body>
<TABLE BORDER="1">
<tr>
<th>Months</th>
<th>year</th>
<th>Salary</th>
</tr>
<tr>
<td>January</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
<td>February</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
<td colspan="3">Total=$1600</td>
</TABLE>
</body>
</html>
Row Span
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Row Span</title>
</head>
<body>
<TABLE BORDER="1">
<tr>
<th>Months</th>
<th>year</th>
<th>Salary</th>
<th rowspan="3">Total=$1600</th>
</tr>
<tr>
<td>January</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
<td>February</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
</TABLE>
</body>
</html>
Why we need this:
Normally when we create a cell, the cell can not pass over into the space bellow or above another cell. For instance look at the example bellow. The cell in the bottom row can not move past the length of that on the top row without extending the both cells.
The attribute for column span is < TD COLSPAN="X">
"X" is the number of columns you want to extend the span. For example, You have a table of 3 column and you want to extend it upto 2 column, so how you will do it? Just put 2 instead of "X". Here is the example :
Now see another example where we can extend the span upto 3 column
I will add the codes at the end of the tutorial
Row Span
In row span it extends the cells on vertical row (up and down). The attribute for this one is
<TD ROWSPAN="X"> Same is column span the "X" is the number of cells you want to extend vertically.
<TD ROWSPAN="2"> applied here. So we extended the cell for 2 rows vertically. Now lets see for 3 rows
We just use 3 instead of X. You can use as many span as you want. The codes are bellow for both column and Row span. .
Column Span:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Column Span</title>
</head>
<body>
<TABLE BORDER="1">
<tr>
<th>Months</th>
<th>year</th>
<th>Salary</th>
</tr>
<tr>
<td>January</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
<td>February</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
<td colspan="3">Total=$1600</td>
</TABLE>
</body>
</html>
Row Span
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Row Span</title>
</head>
<body>
<TABLE BORDER="1">
<tr>
<th>Months</th>
<th>year</th>
<th>Salary</th>
<th rowspan="3">Total=$1600</th>
</tr>
<tr>
<td>January</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
<td>February</td>
<td>2016</td>
<td>$800</td>
</tr>
<tr>
</TABLE>
</body>
</html>
I hope this will help you to
understand, practice it and if you found any problem let me know in
comment or in our facebook page. Feel free to share if it helped you. Best of Luck