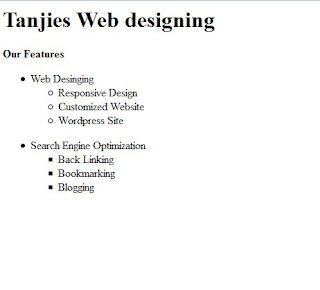
Here is an example:
<HTML>
<HEAD>
<TITLE> Example of Nested Ordered List with Attribute </TITLE>
</HEAD>
<BODY>
<H1>Tanjies Web designing</H1>
<P> <STRONG> Our Features</STRONG></P>
<UL>
<LI>Web Desinging
<UL TYPE = CIRCLE>
<LI>Responsive Design
<LI>Customized Website
<LI>Wordpress Site</UL>
</UL>
<UL>
<LI>Search Engine Optimization
<UL TYPE = SQUARE>
<LI>Back Linking
<LI>Bookmarking
<LI>Blogging</UL>
</UL>
</BODY>
</HTML>
I hope this will help you to understand, practice it and if you found any problem let me know in comment or email me in srv2013@gmail.com. Feel free to share if it helped you. Best of Luck
All rights reserved by Tanjies Design








0 comments:
Post a Comment